
アップリーチでは、企業の集客・業務効率化を支援するアプリ開発を行っています。
登録者数30万人を突破(2021年7月時点)した自社アプリ開発のノウハウを活かし、御社の事業をトータルサポート。「使いやすく整理整頓されたアプリ」を作るために、設計の段階からデザイナーが参画し、デザイン性を重視。iOS、Android、Webシステムなど、御社のビジネスにフィットしたアプリ開発をワンストップで対応いたします。
下記ボタンより、お気軽にご相談ください。
![]()

手書きイラストをデータにしたい。
そんなとき、皆さんはどうしていますか?
最近、手書きイラストをデータ化する方法は様々ですね。スマホアプリで手軽に描けて、そのままデータになるものもありますね。
さて、今回はイラストレーターを使って「イラストをパス化する」作り方をご紹介します
デザイナーが日常業務で使う場面も多いので、覚えておくと得すると思います!
メリットはズバリ2点!
本当に5秒でパス化ができるの? 今から15年以上前、イラストレーターのver5.5(ヴィーナスアイコンの懐かしい頃)では考えられませんでした。あの頃はスキャナーで絵をスキャンして、ペンツールで地道にイラストをなぞって…と、ものすごく時間がかかりました。思わず遠い目をしちゃう。どんどん進化していますね。ではサクッとやってみましょう!
イラストを描いて、スマホで撮影するかスキャンしてパソコンに保存します。
今回はこちら。女の子の絵を描いてみました。

今回はえんぴつで描いたので、まだ線がはっきりしていないですね。
太めのペンやマジックで書くのもオススメします。
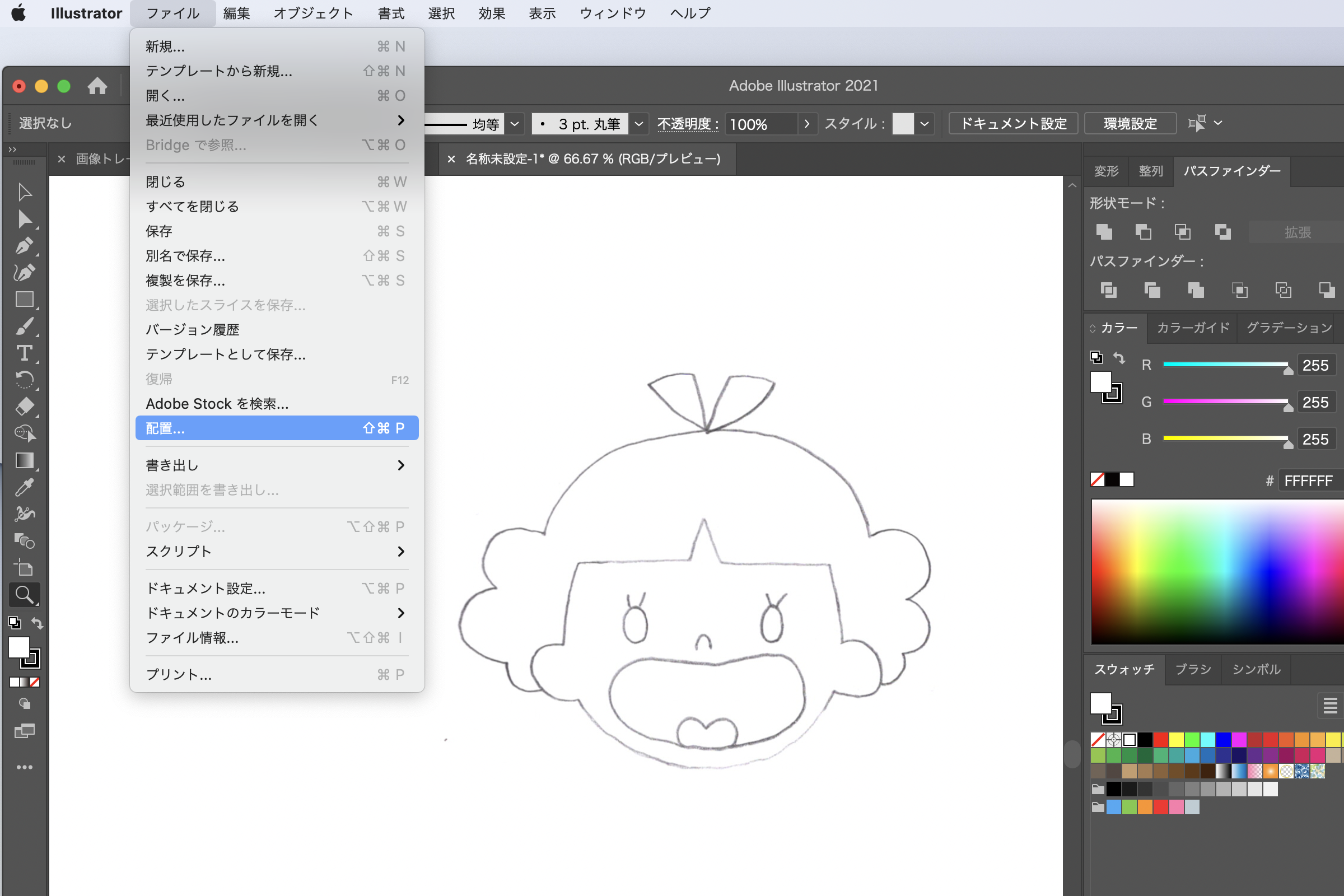
illustratorで新規ドキュメントを作成し、取り込んだ画像を「ファイル」メニュー>「配置」で、ドキュメント上に配置します。

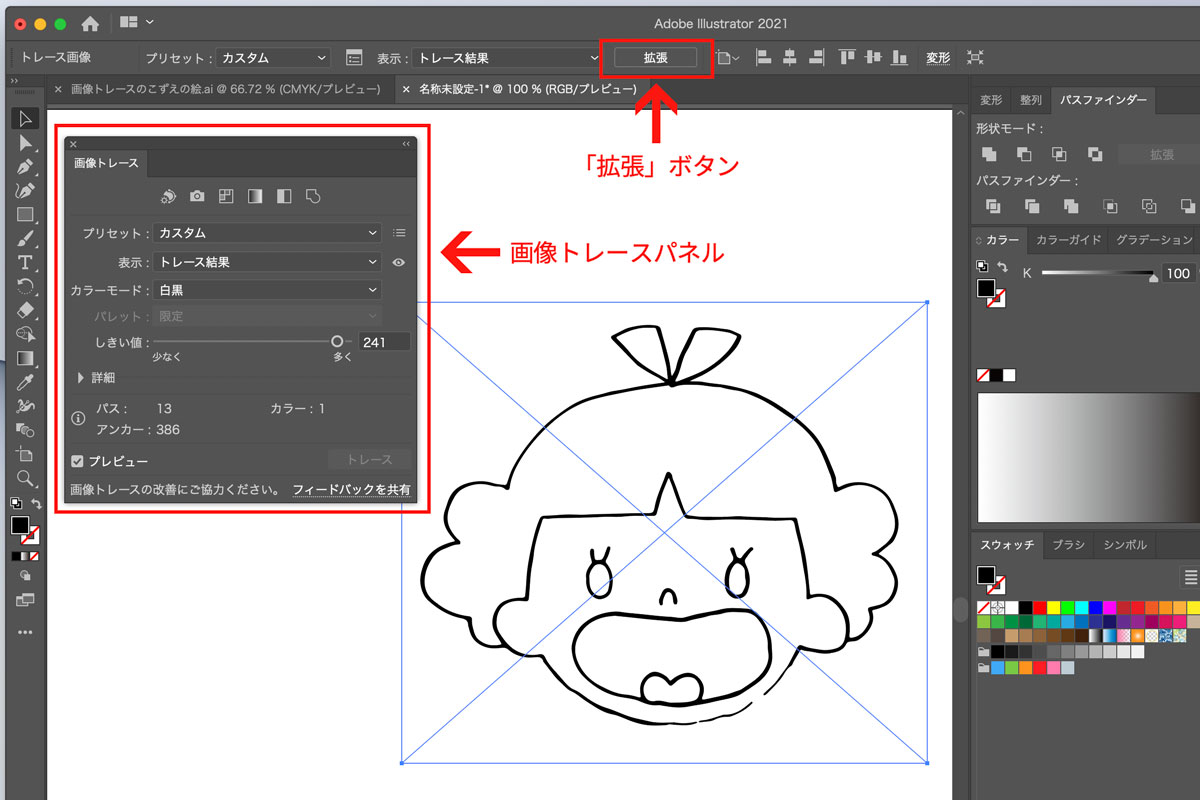
「ウインドウ」メニュー>「画像トレース」を選択し、画像トレースパネルを表示します。配置された画像が選択された状態で、画像トレースパネルで調整します。

「トレースプリセット」で今回は一番線の濃く出た「カスタム」を選びました。他にも「写真」「白黒ロゴ」「スケッチアート」など、種類がたくさんあります。イラストによって合う設定が違うため、イラストに合わせて調整してください。
「トレース結果」を見て良いと思ったら、「拡張」ボタンをクリックします。
または、オブジェクトメニュー>画像トレース>拡張で、パスのオブジェクトに変換されます。
イラストがパス化されました!
パス化はされましたが、線のままだとちょっと寂しいので、かわいらしく色を塗ってみます。
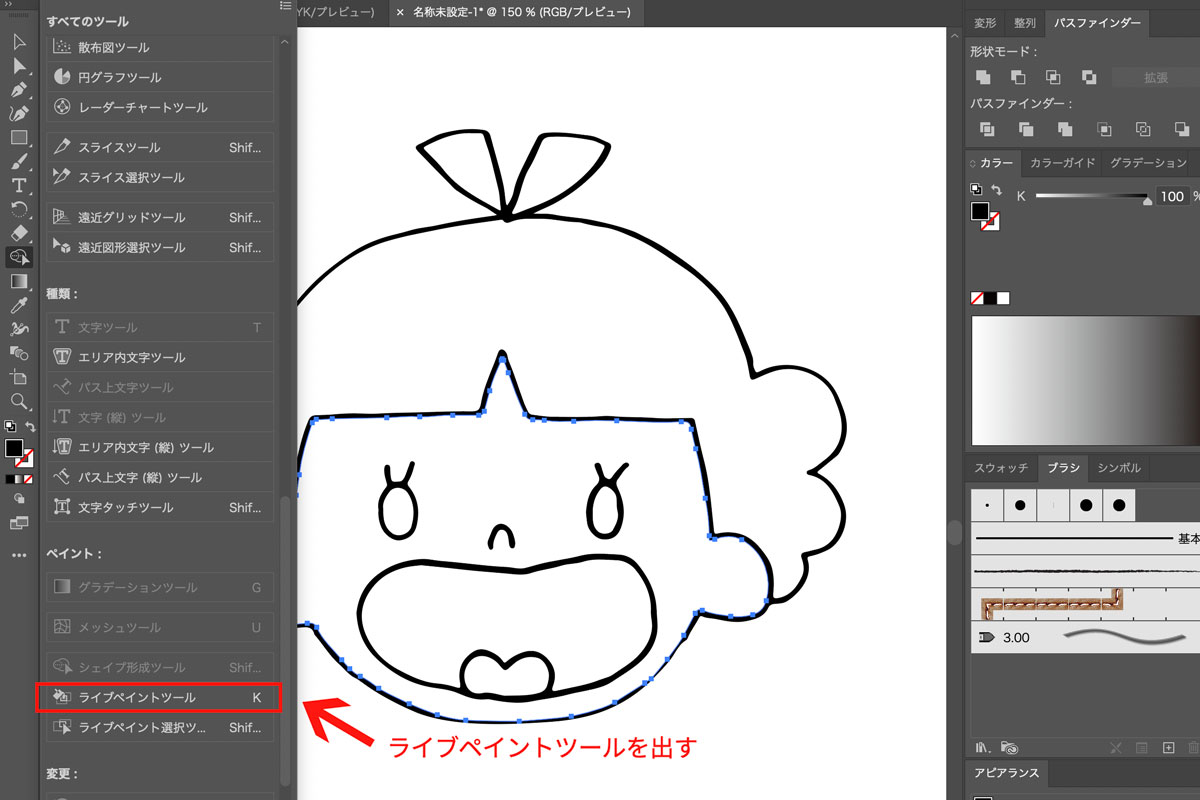
塗りには「ライブペイントツール」が便利です!
ライブペイントツールを使えば、隙間も検出して色を塗ることができ、線の色も塗りの色と同じように塗ることができます。
イラストを選択して、ツールバーから「ライブペイントツール」を選び、塗りたい箇所を選択してどんどん塗っていきましょう!

今回は「ビスケットが好きそうな女の子」をテーマに色を塗ってみました。ビスケットの缶を抱えてむしゃむしゃ食べていそう…。

今回の方法でパス化するにあたっての注意点を説明します。
あまりにも線が細すぎるもの、線が潰れすぎているものだと、綺麗にパスにならない場合があります。
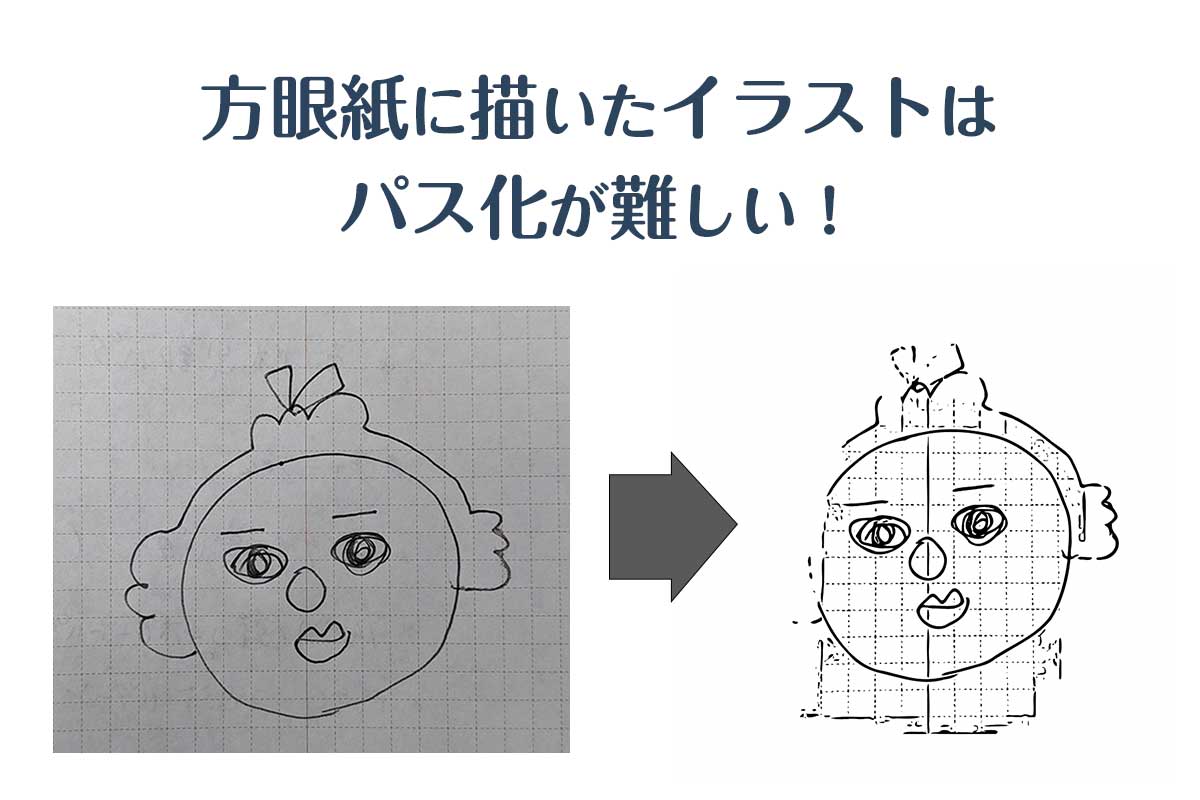
また、描いたイラストを撮影する際は、なるべく周りに何も映らない方がいいです。方眼紙に書くとこんな感じになり、イラストだけを綺麗にパス化するのが難しいです。

注意点さえ守れば、とっても簡単にできます。ぜひ試してみてください。
手書きイラストをパス化する方法は、ロゴマーク作成時に役立ちますよ。ロゴ作成については「初心者でも簡単!ロゴ作成のコツ・アイデアの出し方からデザインまでをご紹介」を読んでみてください!
あとはLINEスタンプも簡単にできちゃいます!「[いろねこいろいろ]」というスタンプを作ってみました。自由に描いたものが形になるのって楽しいな。皆さんも良いクリエーターズライフを!

アップリーチでは、企業の集客・業務効率化を支援するアプリ開発を行っています。
登録者数30万人を突破(2021年7月時点)した自社アプリ開発のノウハウを活かし、御社の事業をトータルサポート。「使いやすく整理整頓されたアプリ」を作るために、設計の段階からデザイナーが参画し、デザイン性を重視。iOS、Android、Webシステムなど、御社のビジネスにフィットしたアプリ開発をワンストップで対応いたします。
下記ボタンより、お気軽にご相談ください。